Aprender a programar em C# – Parte 3
Você viu nos artigos anteriores a abordagem sobre a linguagem C# (C-Sharp) de como ela surgiu, tipos de dados, sintaxes, variáveis, operadores, controle de fluxo e laços de repetição, também pode ver o desenvolvimento de uma aplicação simples e compilação por linha de comando.
Nessa nova parte iremos abordar o desenvolvimento de uma aplicação simples utilizando o Visual Studio para que nós possamos nos familiarizar com a ferramente. Portanto, é importante que já tenha o Visual Studio instalado. Sugiro o uso do Visual Studio Community 2013. Acesse o link visualstudio.microsoft.com e faça o download e instalação, é fácil.

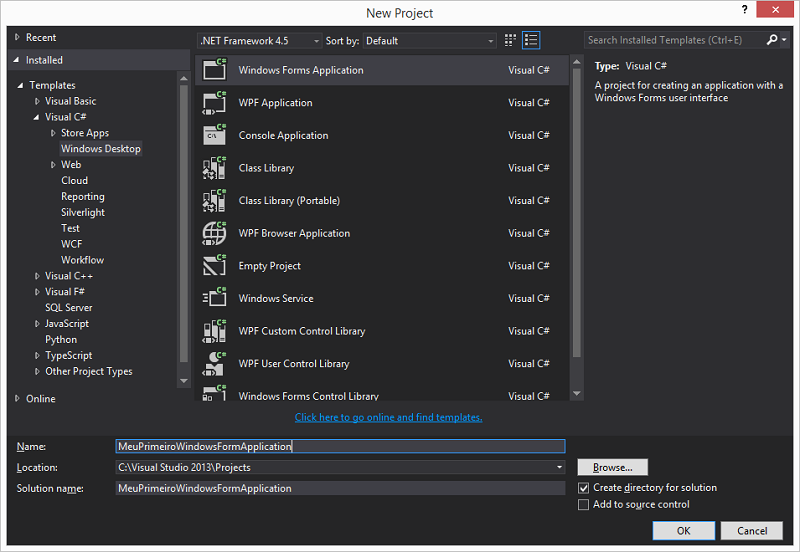
Com o Visual Studio aberto, vamos criar um novo projeto. Acesse o menu principal File > New > Project. Criaremos um projeto do tipo Windows Forms Application que se encontra no Template Windows Desktop utilizando o .NET Framework 4.5 e definindo o nome do projeto como MeuPrimeiroWindowsFormApplication.

Com o nosso projeto criado e aberto no Visual Studio, vamos edita-lo e criar alguns componentes. Enquanto isso vamos conhecendo um pouco mais da ferramenta.

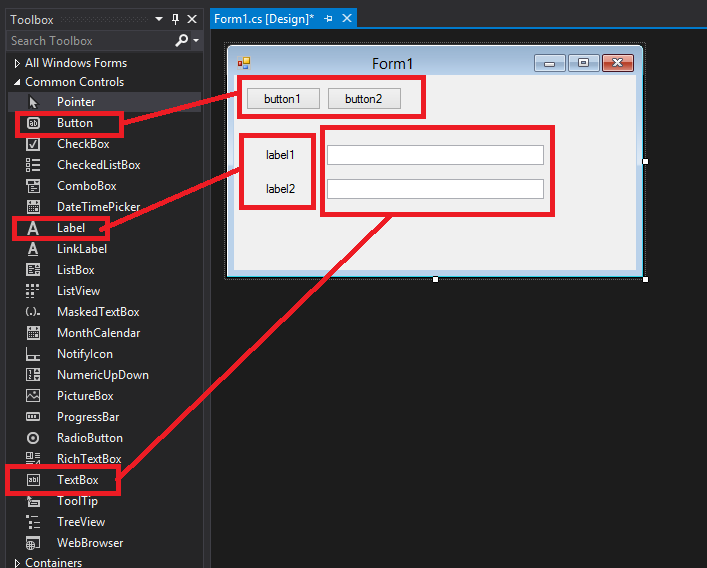
Vamos fazer algo simples, da barra de ferramentas (Toolbox) arrastaremos alguns componentes para o nosso Windows Form.
- 2 Button
- 2 Label
- 2 TextBox

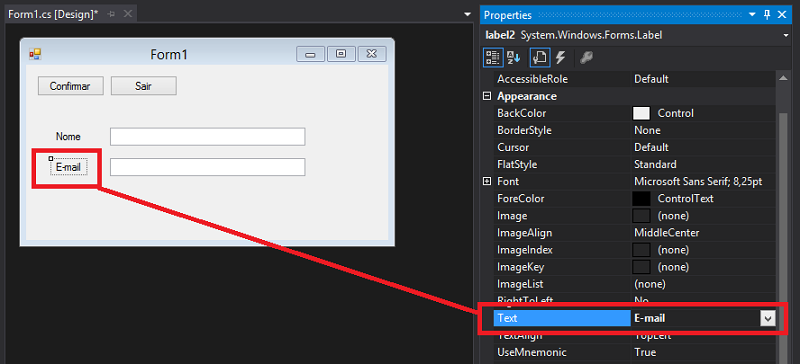
Edite a propriedade Text dos Buttons e dos Labels.
- Button1 = Confirmar
- Button2 = Sair
- Label1 = Nome
- Label2 = E-mail

Agora vamos codificar os botões. Primeiro clique duas vezes sobre o botão Sair e digite a linha abaixo. Esse será o comando que informaremos ao Form (this) que ele deverá ser fechado.
1
2
3
4
5
6
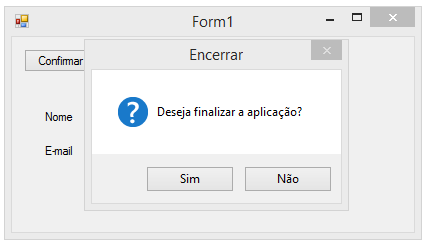
DialogResult mensagem = MessageBox.Show("Deseja finalizar a aplicação?", "Encerrar", MessageBoxButtons.YesNo, MessageBoxIcon.Question, MessageBoxDefaultButton.Button2);
if (mensagem == System.Windows.Forms.DialogResult.Yes)
{
this.Close();
}
Aperte a tecla F5 ou clique no menu principal Debug > Starting Debugging.

Codificaremos o botão confirmar. Clique duas vezes sobre o botão Confirmar e digite o código abaixo.
1
2
3
4
5
6
7
8
9
string nome = textBox1.Text;
string email = textBox2.Text;
if (nome.Length > 0 && email.Length > 0)
{
string mensagem = string.Format("Olá {0}, o e-mail informado foi {1}", nome, email);
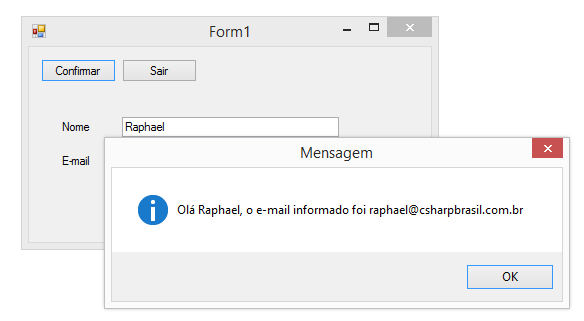
MessageBox.Show(mensagem, "Mensagem", MessageBoxButtons.OK, MessageBoxIcon.Information, MessageBoxDefaultButton.Button1);
}
Aperte a tecla F5 ou clique no menu principal Debug > Starting Debugging.
Preencha os campos com seu nome e e-mail para realizar o teste.

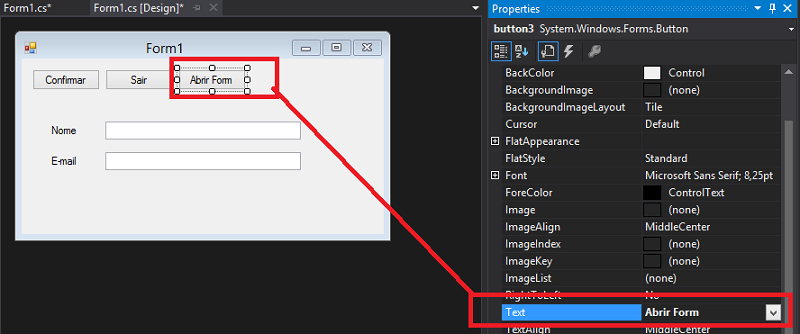
Adicione um novo botão ao nosso Form e altere a propriedade Text para Abrir Form.

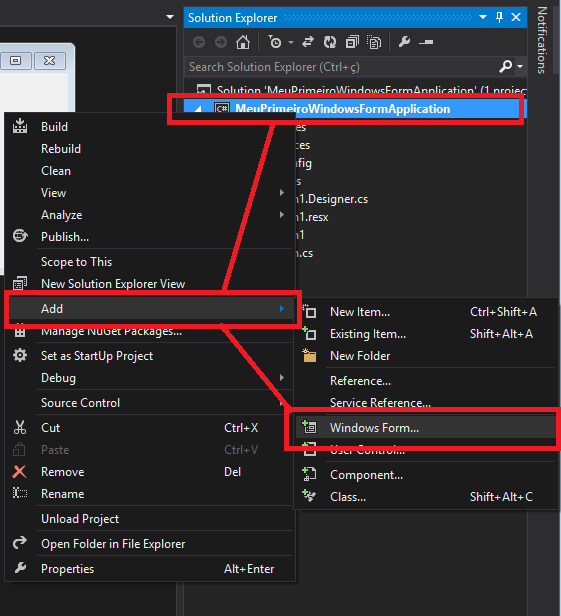
Adicione um novo Form ao projeto. Clique com o botão direito sobre o projeto e Add > Windows Form.

Clique duas vezes sobre esse novo botão adicionado ao Form1 e vamos adicionar uma nova ação. Essa ação irá chamar o Form2. Digite o código abaixo.
Form2 form2 = new Form2(); form2.ShowDialog();
1
2
Form2 form2 = new Form2();
form2.ShowDialog();
Aperte a tecla F5 ou clique no menu principal Debug > Starting Debugging.
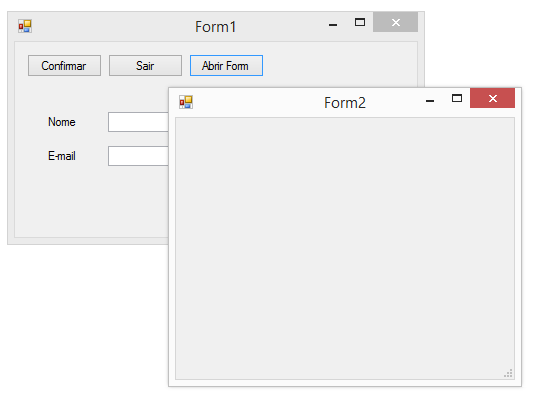
Clique no botão Abrir Form e terá o resultado abaixo.

Até aqui foi possível você aprender como criar um formulário, fazer chamada a outros formulários, adicionar e utilizar componentes e como alterar suas propriedades.
Para a Parte 4 desse artigo, iremos abordar o uso de banco de dados.
Fonte do projeto: Github.
Até o próximo artigo e bons estudos!
