Configurando proxy no Visual Studio Code
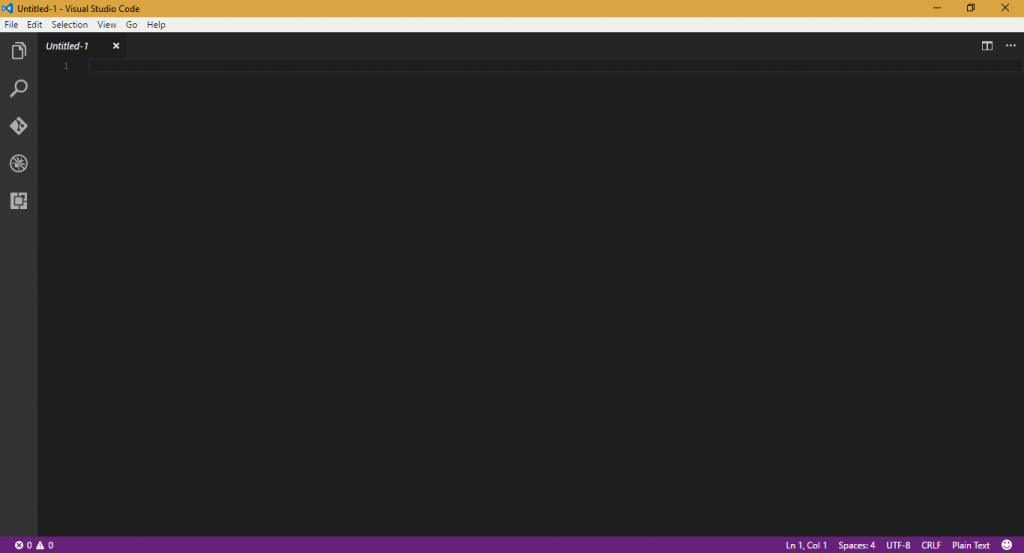
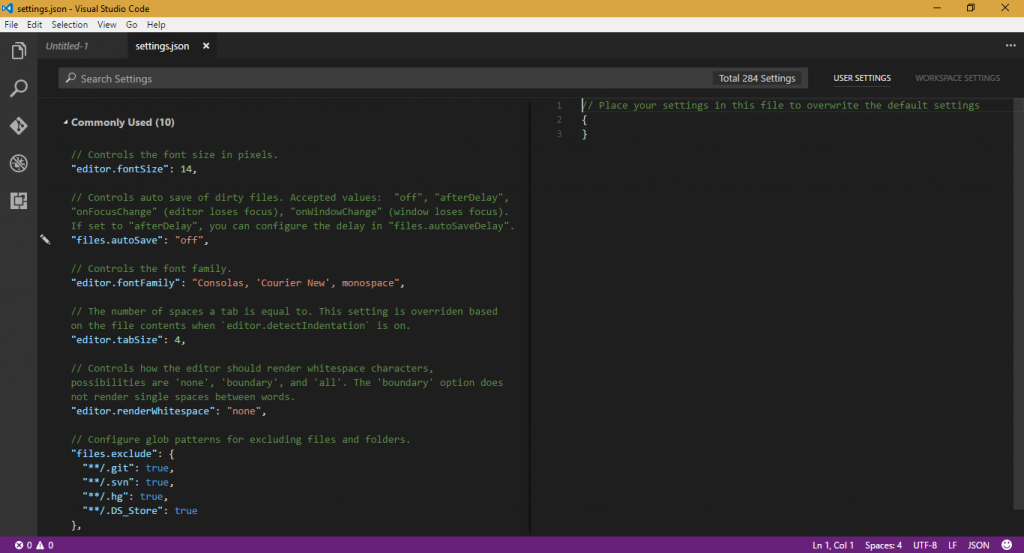
Darei hoje uma dica bem simples e de suma importancia para que utilza ferramentas de desenvolvimento com suporte a instalação de complementos. No caso, a dica é valida para a configuração do proxy no Visual Studio Code. É muito comum em grandes corporações encontrarmos o uso de proxy e em alguns casos (pelo menos no meu) é preciso configurar a ferramenta para que ela utilize as configurações do proxy. No meu caso, a configuração do proxy é feito de forma automatica por meio de scripts com extensão pac, porem algumas ferramentas que utilizo não utilizam dessa configurações de forma automatica. Para resolver isso, vamos aos passos: Abra o Visual Studio Code:  Acesse o menu File > Preferences > Settings:
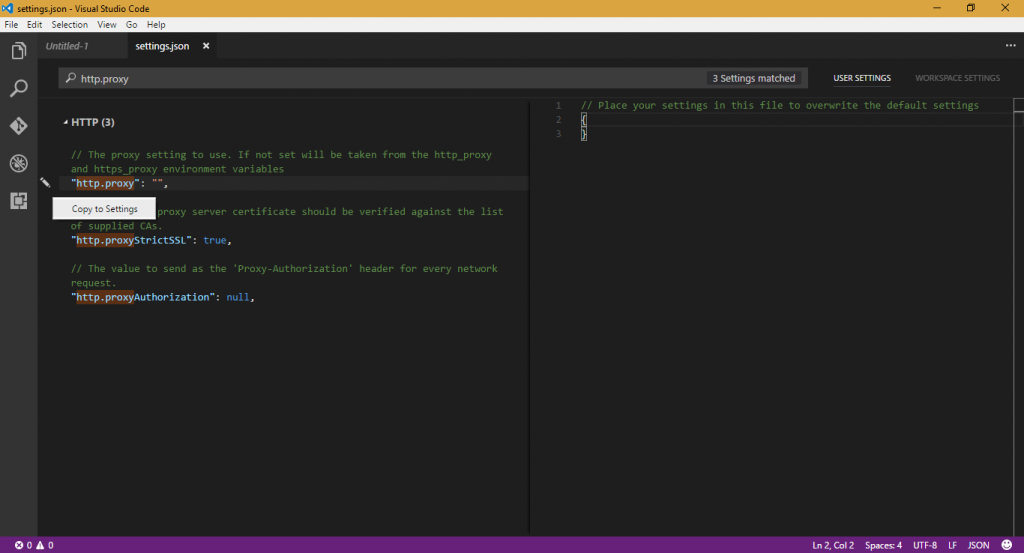
Acesse o menu File > Preferences > Settings:  Na campo de pesquisa, digite http.proxy e na linha clique para copiar a configuração:
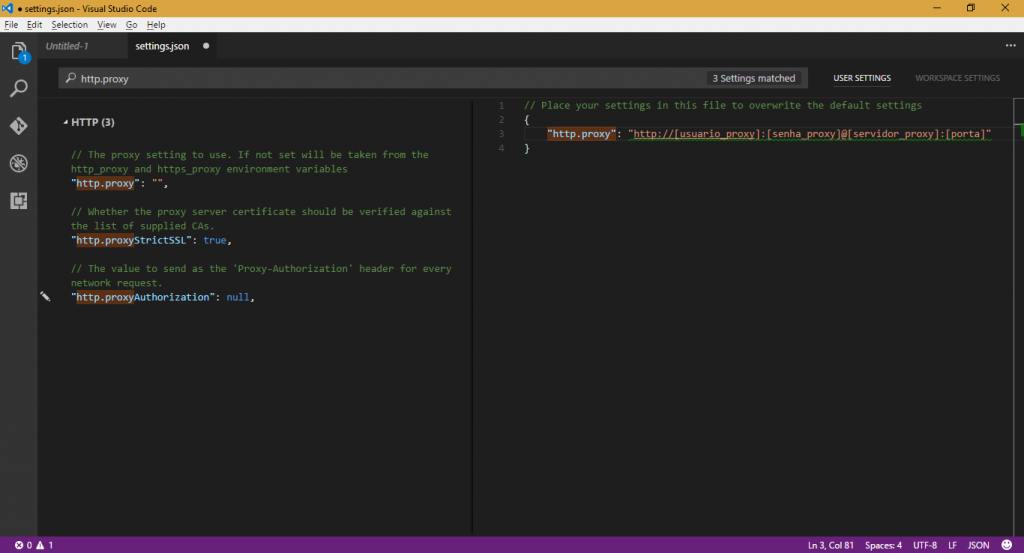
Na campo de pesquisa, digite http.proxy e na linha clique para copiar a configuração:  Agora informa as configurações do proxy no seguinte formato: http://[usuario_proxy]:[senha_proxy]@[servidor_proxy]:[porta] Caso não saiba quais as configurações, se informe com a TI da sua empresa.
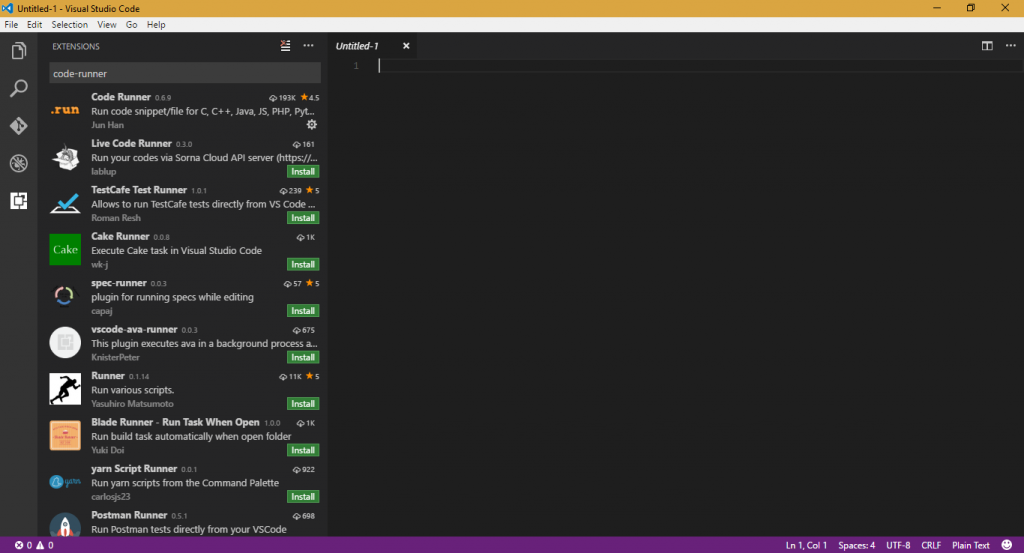
Agora informa as configurações do proxy no seguinte formato: http://[usuario_proxy]:[senha_proxy]@[servidor_proxy]:[porta] Caso não saiba quais as configurações, se informe com a TI da sua empresa.  Feito isso, reinicie o Visual Studio Code e já é possível utilizar. Veja o exemplo de funcionamento da busca por extensões do VSCode.
Feito isso, reinicie o Visual Studio Code e já é possível utilizar. Veja o exemplo de funcionamento da busca por extensões do VSCode.  Espero que a dica seja útil. Abraço
Espero que a dica seja útil. Abraço
