Criando Web Api com ASP.NET Core - Parte 1
Daremos inicio a série de artigos Criando Web Api com ASP.NET Core. Antes disso, o que você precisa saber sobre o ASP.NET Core:
- Nova geração do ASP.NET
- Desenvolvido pela Microsoft e pela Comunidade
- Open-source
- Cross-Plataform
- Modular
Para saber mais, acesse o site da fundação .NET Foundation
Para iniciar o projeto é necessário ter instalado o .NET Core e o Visual Studio 2017 ou mais recente. Caso não tenha instalado, leia o artigo Instalando o .NET Core será necessário baixar e instalar para prosseguir.
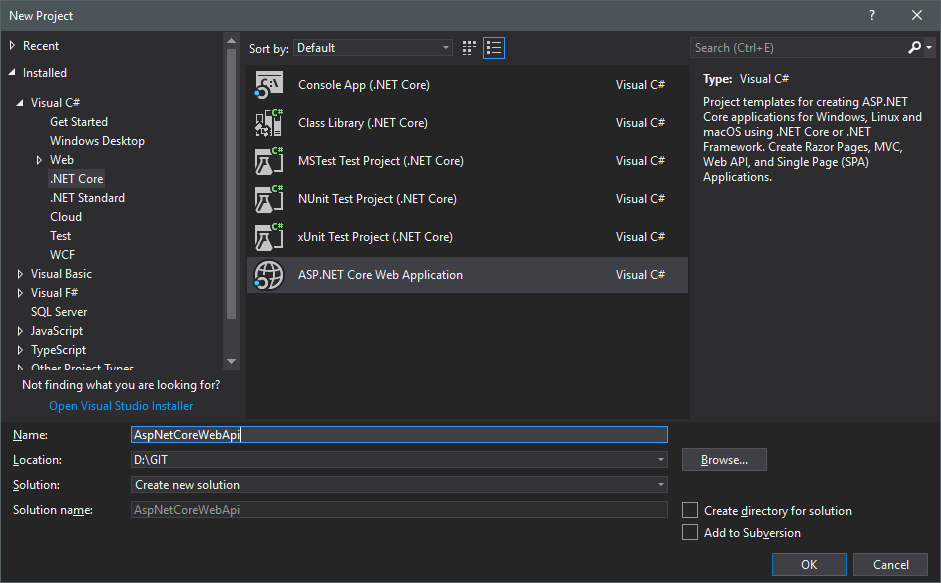
Abra o seu Visual Studio e crie um novo projeto. Clique no menu File > New > Project e escolha a opção Visual C# > .NET Core > ASP.NET Core Web Application (.NET Core) e defina um nome para o seu projeto. No meu caso será AspNetCoreWebApi:

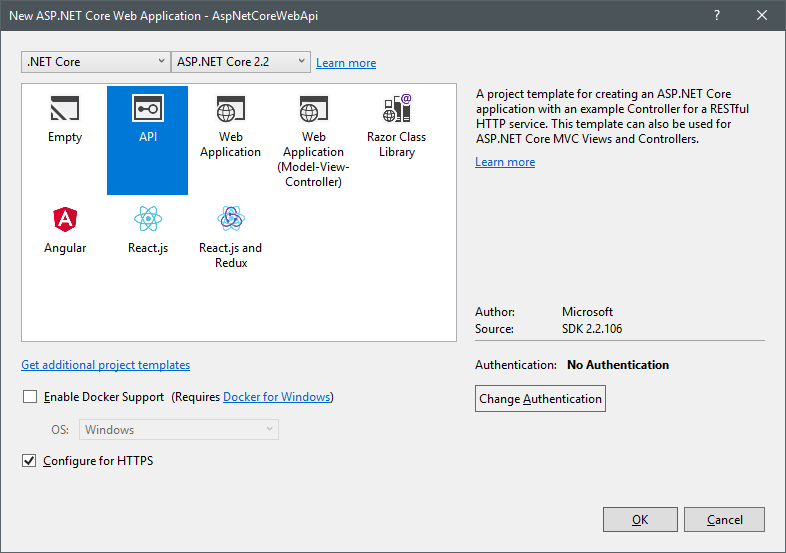
Na próxima janela, defina o template para o tipo Empty.

O template escolhido já auxilia trazendo a nossa API funcionando, bastanto somente executar.

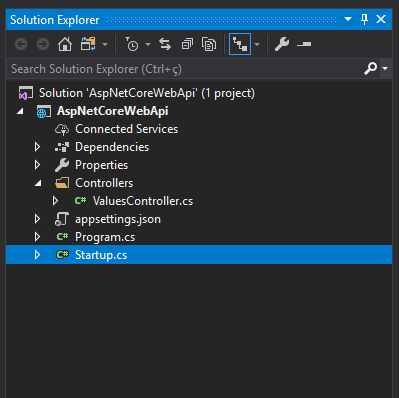
Dentro da nossa solution já temos um Controller criado.

Se abrir a classe ValueController criada, iá reparar que várias actions foram criados como exemplo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace AspNetCoreWebApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
[HttpGet("{id}")]
public ActionResult<string> Get(int id)
{
return "value";
}
// POST api/values
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api/values/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api/values/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
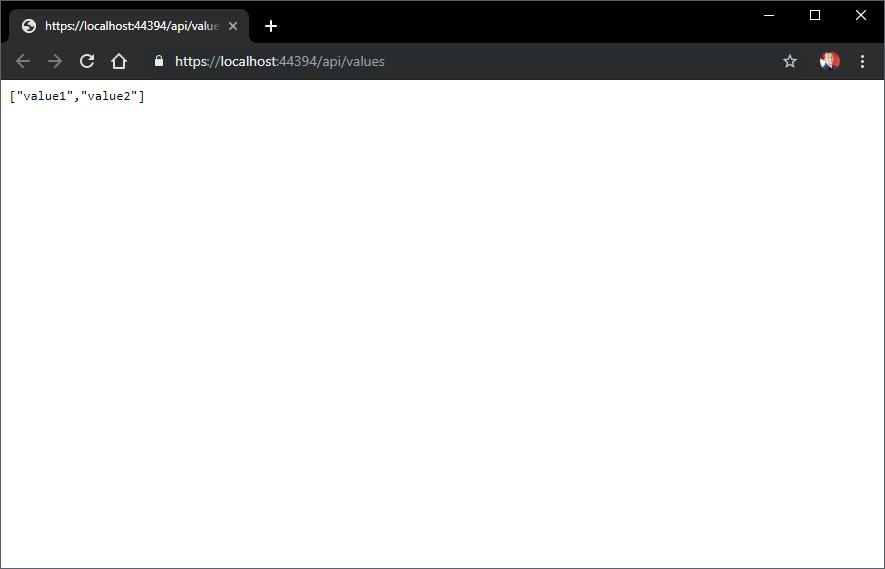
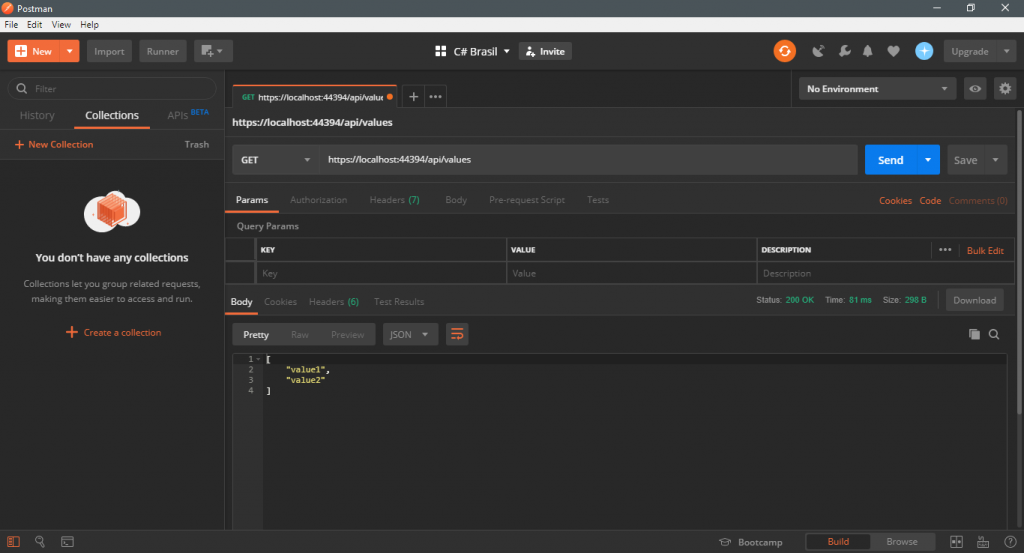
Ao executar, nossa api irá responder pelos seguintes link:
1
**GET: http://[servidor]:[porta]/api/value**

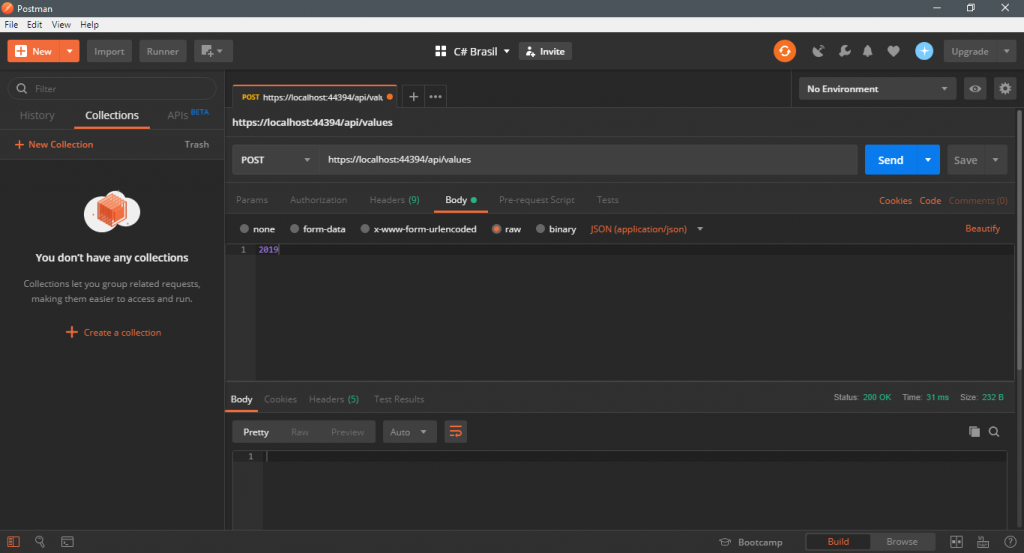
1
**POST: http://[servidor]:[porta]/api/value**

Nesse artigo você pode ter uma breve introdução sobre o ASP.NET Core e como cria-lo de forma simples.
Fonte do projeto: GitHub
Abraço e até os próximos artigos!
